Persona
Below is the primary persona for Bypass. My approach can change up depending on the goal the persona (research) is trying to achieve. For instance, if we're working on an e-commerce site selling a single product I'd like to include if the persona is brand driven (and which brands they like), and more about their personality and archetype.
Customer Journey
Below is the customer journey for Bypass (steps required to complete a grocery shopping trip). Again, similar to the persona, my approach can change. Using the e-commerce example above, I'd map out the customer journey along the marketing funnel (acquisition, activation, retention, revenue, referral). Or, if redesigning a site, steps required within the site to complete a goal while using analytics data to see where drop-offs/friction happens.
As you can see, the best part about going grocery shopping in D.C. is when it's over.
Branding
Below is the beginning of style guide development for the first iteration of Bypass (then called Rapidus).
Brand Copy
Responder was an idea, and over the course of a weekend, I turned it into a business. If interested in learning more about that process and my role, please see the case study here.
User Testing
@Steven - I do not have any user testing examples to show. As mentioned when we met, I conducted close to 20 in-person user testing sessions over three iterations spanning a month for the Bypass app. I had an outline of a script where'd I'd ask things like:
- What do you think this app is for? (The user would be shown the home screen seen on the left below)
- Upon answering, the user was allowed to browse the app, then would be asked "what do you think this app is for" again.
- How would you go about adding an item to the Bypass (then called Rapidus) shopping cart?
- If you wanted to pay for items in your shopping cart, how would you do that?
During this time I'd observe body language and interaction with the app to gain insights used to modify the app.
Regarding UserTesting.com, I am a tester. I take the tests that companies post on the platform. That being said, 1/5 of my UX studies were about user testing. One can test anything from the information architecture to specific tasks/goals of the site.
As you can see from version 1 and 3 below, user testing drove the insights that not only changed the entire design of the app, but the architecture of it as well. When users were asked to look at the home screen of version 1 and tell us what they thought the app was for, 90% said that it was a coupon app that helps you save money on items. That's the power of user testing.
Version 1 of Bypass
Version 3 of Bypass
Lagniappe
A New Orleans term for "a little something extra"
A/B Testing
Below is the landing page I built for Bypass (you can only see above the fold) where I drove traffic to the site via Google Adwords to test conversion. While I never got a chance to do A/B testing since I ran out of funding, I would have liked to test: 1. Pricing on the CTA 2. The copy above the button 3. Copy along the bottom of page.
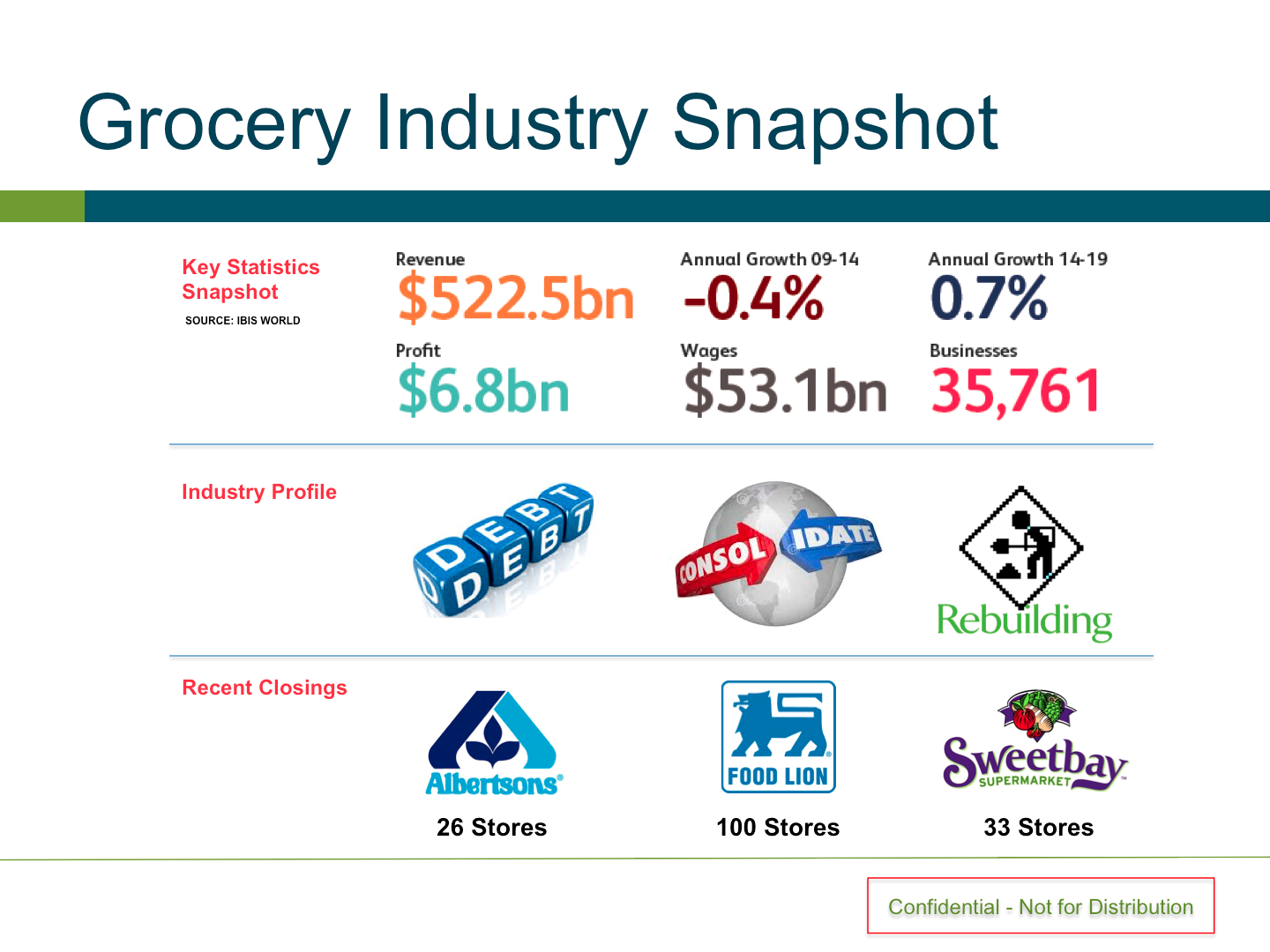
Ecosystem Analysis
Below is the early stage industry, competitive, and ecosystem analysis I did before fully working on Bypass. Again, the approach deliverable, and content can be changed based on the goals of the research.